Google Search Console (ehemals Webmaster Tools, siehe Google-Webmaster-Blog) schickte mir eine Mail, dass die link rel="alternate" / hreflang-Implementierung auf michelbalzer.de falsch wäre. Also ging ich der Sache auf den Grund um den Fehler zu finden und zu sehen, wie das überhaupt in der Search Console aussieht.
Was hreflang überhaupt ist und kann, erkläre ich auf der Seite hreflang für sprach- und regionsbezogene Webseiten.
Zunächst einmal die Nachricht in Google Search Console:

Google has detected that some pages on your site have implemented the rel-alternate-hreflang tag incorrectly. In particular, there seems to be a problem with incorrect language and region codes, or incorrect bi-directional linking (if page A links with hreflang to page B, there must be a link back from B to A as well). Google uses the hreflang attributes to serve the correct language or regional URL to the right users in search results.
Until you correct the errors on the hreflang links, your website will not benefit from additional language or region targeting.
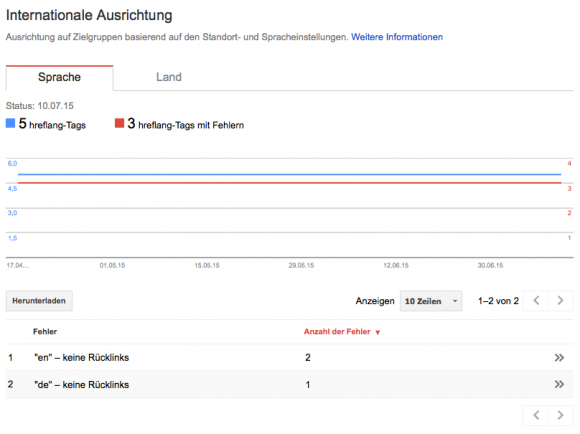
Gut, also auf „See error report“ geklickt und schon kam man zur ersten Übersicht, in welchen Sprachen was falsch läuft. Bei mir in beiden, der deutsch- und englischsprachigen Versionen. Von fünf eingesetzten hreflang waren drei fehlerhaft. Ups.
(Ursprünglich wurde mir alles englischsprachig angezeigt – wovon ich auch als erstes Screenshots machte – nachdem ich aber in der URL hl=en durch hl=de ersetzte, konnte ich das ganze auch in Deutsch bewundern.)

Um mehr Details zu sehen, klickte ich auf „de“ – keine Rücklinks aber die Detailweite war auch hier eher mau. Es wurden nur die Seiten aufgelistet, auf denen es Fehler gab.
Auch für en (englisch) war nicht sonderlich viel zu sehen:
Zusammengefasst gab es Probleme unter / und /de/impressum/. Ich vermute der Fehler kommt daher, dass ich kein x-default einsetze und beim Aufruf von / über folgendes, zusammengeklautes .htaccess-Regelwerk auf die dem Besucher passende Sprache weiterleite:
RewriteCond %{HTTP:Accept-Language} ^de [NC]
RewriteRule ^$ /de/ [L,R=301]
RewriteCond %{HTTP:Accept-Language} ^de-de [NC]
RewriteRule ^$ /de/ [L,R=301]
RewriteRule ^$ /en/ [L,R=301]
Was macht das? Es schaut, welche Sprache der Browser/Besucher als Standard-Sprache eingestellt hat. Steht dort de, oder de-de an erster Stelle bzw. als erstes Match, wird nach /de/ weitergeleitet, alles andere landet auf /en/.
Wie schaut der entsprechende HTML-Quellcode aus?
/de/ und /en/:
<link rel="alternate" hreflang="de" href="http://michelbalzer.de/de/" title="auf Deutsch">
<link rel="alternate" hreflang="en" href="http://michelbalzer.de/en/" title="in english, please">
Hier ist eigentlich alles richtig. Aber im Impressum hatte ich folgendes stehen:
<link rel="alternative" href="/" hreflang="en">
Das ist natürlich Quatsch, da /en/ keine Alternativversion von /de/impressum/ ist, also raus damit.
Und wie behebe ich die Fehler? Zuerst werde ich es, zusätzlich zum Entfernen von hreflang im Impressum, mit x-default probieren. Dann gäbe es noch die Möglichkeit mit HTTP-Status-Codes herum zu experimentieren – 300 oder 302 wären hier Kandidaten. Aber dazu bald mehr, dies sollte in erster Linie einen Einblick in die Fehlermeldung geben.
(Dieser Beitrag steckte ungefähr drei Wochen in den Entwürfen, aber hey …)