![]()
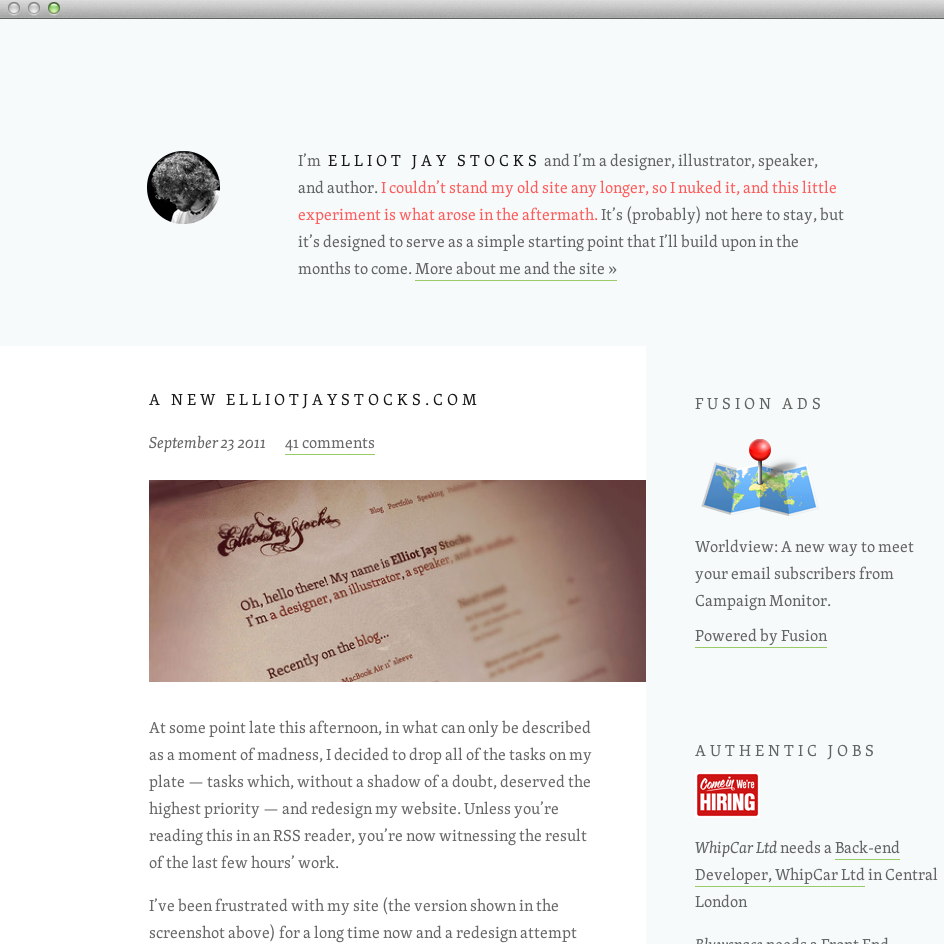
Die Tage hat Elliot Jay Stocks seiner Website/seinem Blog ein neues Layout verpasst das mir sehr zusagt. Sehr interessant fand ich in den Zusammenhang folgenden Satz (Hervorhebung durch mich):
My apologies to my good friend and studio mate Jon Tan, because I completely nicked his idea for using only one font size throughout the site.
Das zieht er wirklich konsequent durch – bis auf die Kommentare – und überall ist der Text 16px groß, egal ob Überschrift, Fließtext oder Seitenleisten. Hervorhebungen sind durch permanente Großschreibung (Überschriften), Unterstreichung (Links), Schrägstellung sowie großzügige Abstände und Linien gekennzeichnet, Überschriften sind zudem gesperrt. Links sind zudem nicht in der Textfarbe sondern leicht grünlich (#9C6) unterstrichen. Als Schrift kommt die Skolar zum Einsatz.
Ich bin mir noch nicht sicher ob auch wirklich jeder die Überschriften gleich als Überschriften wahrnimmt, ich zumindestens habe es noch ein wenig schwer. Kann aber auch am Monitor liegen.