Zum Vergleich, meine Senderplätze 1-10 am Fernseher bzw. Telekom Entertain (Partnerlink):
Meine Senderplätze 1-10


Zum Vergleich, meine Senderplätze 1-10 am Fernseher bzw. Telekom Entertain (Partnerlink):
Hand hoch, wer von euch besitzt noch ein Telefonbuch aus Papier?

Michel: „Wieso hab ich eigentlich kein Samsung-Handy?“ Siri: „Ich weiß nicht. Ehrlich gesagt hab ich mich das auch schon gefragt.“
Auf die Frage-Idee kam im übrigen Nicolai. Ist im übrigen auch kein gefälschter Screenshot :)
Gameloft haut laut Caschy gerade ein paar Spiele für 0,79 Euro das Stück, für iPhone, iPod Touch und iPad raus. Mit dabei sind u.a. Klassiker und bekannte Spiele wie
Diese und eine breitere Auswahl gibts direkt im Hinweis von Caschy.
Viel Spaß beim zocken :)
* Partner-Link zum Apple App Store
Auch wenn das Blog eher sowas wie geschlossen ist, kann man ja mal auf andere Blogs von mir hinweisen:
Ich und das iPhone · Apps, Spiele, Tipps – mein Blog über die Nutzung des iPhone, App- und Spiele-Tipps und anderes.
NejNejNej – irgendwie sowas wie ein privates Blog. Nicht gerade oft genutzt, aber es existiert.
Und dann wäre da natürlich noch der Pixelscheucher, bei dem es um Webdesign, Browser und so geht. Quasi wie hier früher, nur woanders und anders.
Svenja hat eine Wohnung gefunden!
Meine sehr gute Freundin Svenja sucht spontan eine Wohnung in Hamburg zum 01.12., vielleicht könnt ihr da ja helfen:
Suche Wohnung in Hamburg! Bis 50 Quadratmeter.
Maximal 350 Euro Kaltmiete.
Stadtteil erstmal egal.
Besichtigungstermine 19.+20.11.2011.
Meldet euch hier per Kommentar, per Mail an mich oder direkt bei Svenja, siehe Link oben. Danke!
Helft ihr, verbreitet es, zieht für sie aus!
Natürlich habe ich gestern Abend noch ein Update auf iOS 5.0.1 gemacht Wirkliche Verbesserungen der Akkulaufzeit habe ich aber noch nicht bemerkt. Zu finden unter Einstellungen > Allgemein > Softwareaktualisierung.

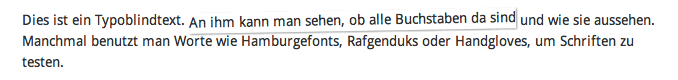
Mancher von euch hat vielleicht noch schon mal das <ins>-Element benutzt aber keine rechte Idee gehabt, es zu stylen. Ich hab das hier beim Pixelscheucher jetzt so gelöst, Optimierungsbedarf benötigt:
article p ins text-decoration:none; -webkit-transform: rotate(-1deg); -moz-transform: rotate(-1deg); -ms-transform: rotate(-1deg); -o-transform: rotate(-1deg); transform: rotate(-1deg); box-shadow: 1px 1px 1px #999; display:inline-block; }
Was tut es? Nun, es macht aus dem <ins> ein inline-block-Element, rotiert es um -1° und verpasst ihm einen leichten Schatten nach unten rechts. Sieht dann nämlich wie nachträglich reingeklebt raus, denn <ins> steht ja auch für nachträglich eingesetzten Inhalt.
Dies ist ein Typoblindtext. An ihm kann man sehen, ob alle Buchstaben da sind und wie sie aussehen. Manchmal benutzt man Worte wie Hamburgefonts, Rafgenduks oder Handgloves, um Schriften zu testen.
(Normalerweise schreibe ich CSS-Anweisungen in eine Zeile, der Übersichtlichkeit halber jetzt mal nicht.)